Masa Blazor自定义组件封装
前言
实际项目中总能遇到一个”组件”不是基础组件但是又会频繁复用的情况,在开发MASA Auth时也封装了几个组件。既有简单定义CSS样式和界面封装的组件(GroupBox),也有带一定组件内部逻辑的组件(ColorGroup)。
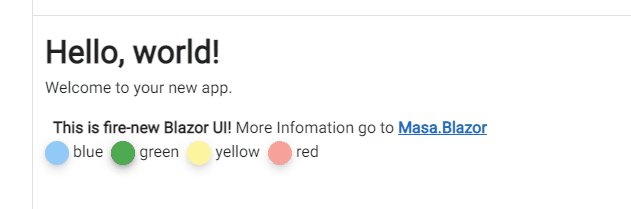
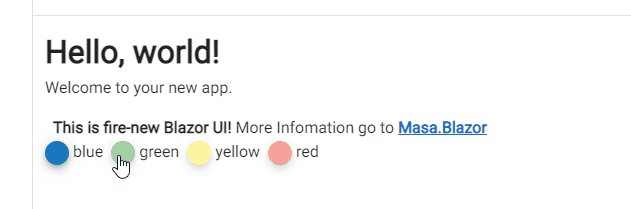
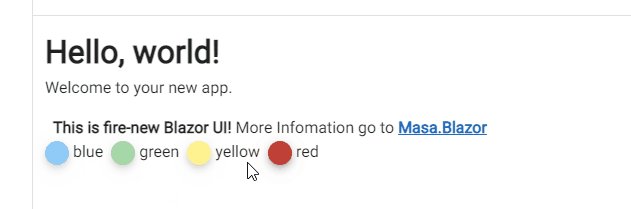
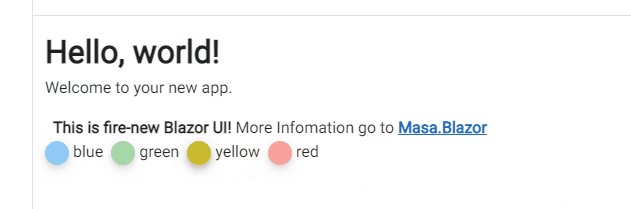
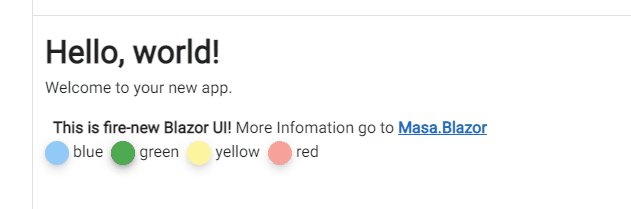
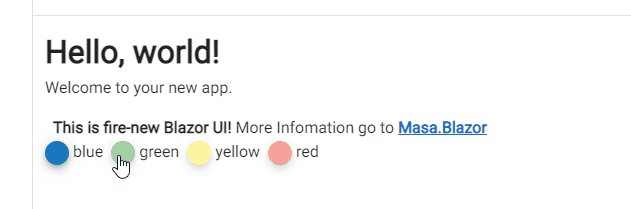
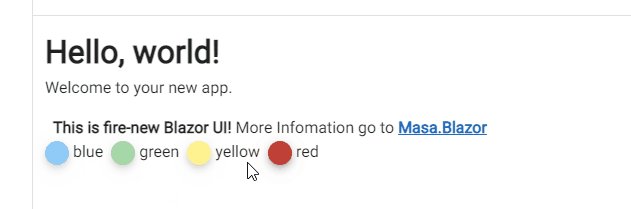
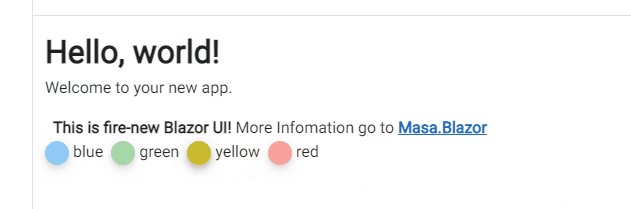
本文将一步步演示如何封装出一个如下图所示的ColorGroup组件,将MItemGroup改造为ColorGroup,点击选择预设的颜色值。

实际项目中总能遇到一个”组件”不是基础组件但是又会频繁复用的情况,在开发MASA Auth时也封装了几个组件。既有简单定义CSS样式和界面封装的组件(GroupBox),也有带一定组件内部逻辑的组件(ColorGroup)。
本文将一步步演示如何封装出一个如下图所示的ColorGroup组件,将MItemGroup改造为ColorGroup,点击选择预设的颜色值。

很惭愧直到去年底才接触到Blazor。那什么是Blazor呢?相信大家都看过官方文档的详细说明,另外MASA团队也有不错的说明介绍 。用官方的话说Blazor是一个交互式客户端Web UI的框架,并且使用C#开发而不是JavaScript。好了言归正传,事情的起因是这样的,公司组织内部竞赛需要用Blazor做一个简单的网页。为了可以更好的做出效果就简单的尝试了几个开源组件。
在此之前我们已经介绍过什么是Masa Blazor,以及如何使用Masa Balzor,如果还有不了解Masa Blazor的同学可以看我上篇文章【初识Masa Blazor】。那么今天就带大家探索一下如何在MAUI中使用Masa Blazor,那么我们先来了解一下什么是MAUI?
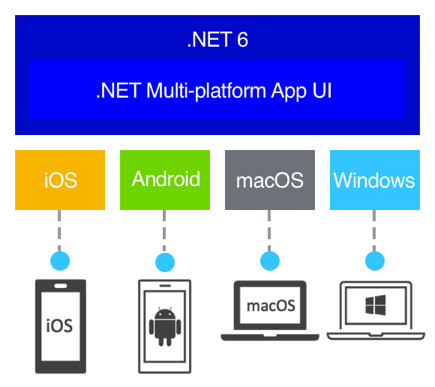
.NET MAUI全称为 .NET Multi-platform App UI ,顾名思义就是.NET多平台应用 UI,是一个跨平台的框架,是 Xamarin.Forms 的演变,其使用C#和XAML创建本机移动和桌面应用,这里的XAML可以替换成RazorView。 使用 .NET MAUI,可以开发可在 Android、iOS、macOS 和 Windows从单个共享代码库运行的应用,一套代码多端运行。

MAUI优点:
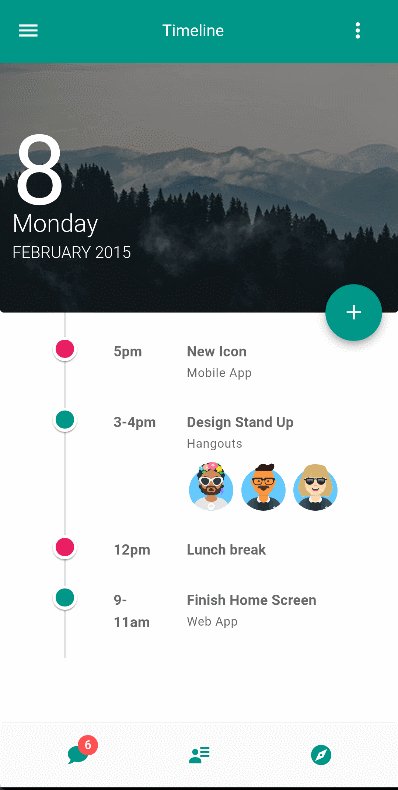
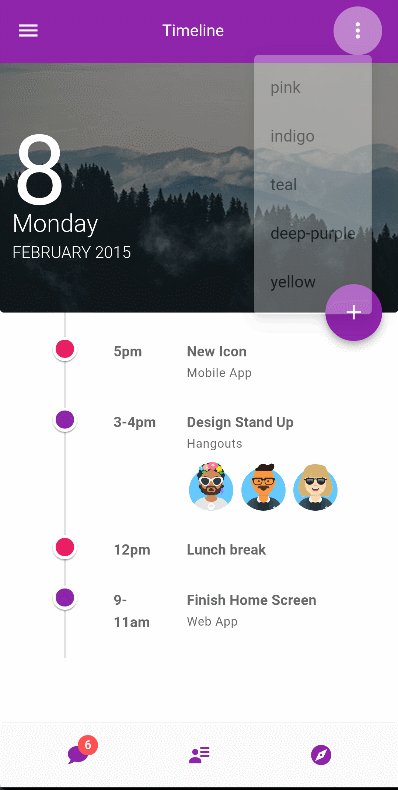
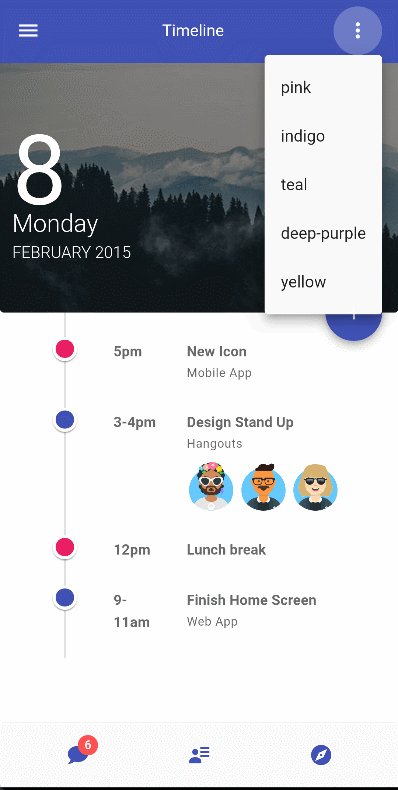
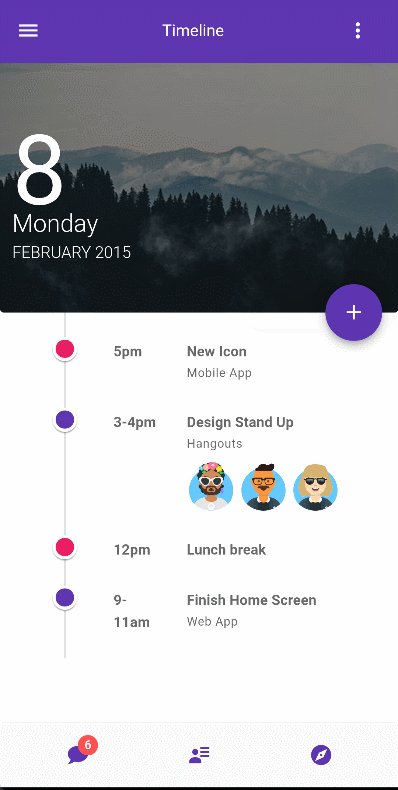
今天我们重点在实操,就不介绍那么多概念性的东西了。想了解更多关于MAUI的同学可以移步官方文档介绍 什么是 .NET MAUI?,本篇文章会带大家使用MAUI+Masa Blazor做一个移动端常见的时间轴页面,并加一点切换主题色的小功能,效果图如下:


接下来让我们一步步去实现它。首先我们先准备好必备的环境。
注:文章示例演示环境为(Maui 6.0.200-preview.14.5 + Masa.Blazor 0.3.0)
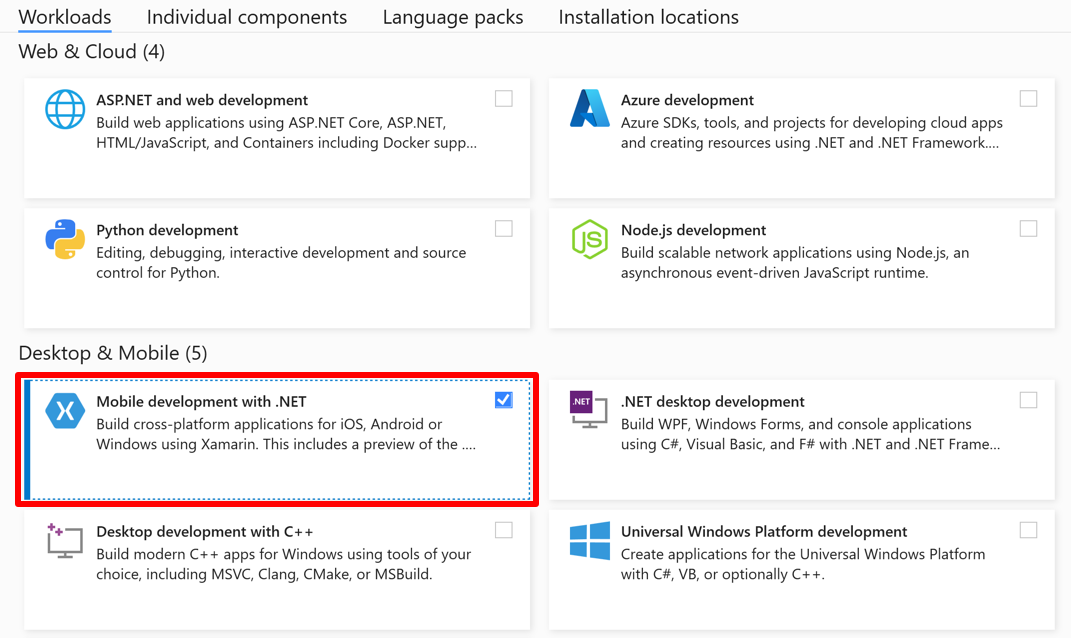
首先要确保安装了最新版的 Visual Studio,并且安装了Mobile development with .NET工作负载。 
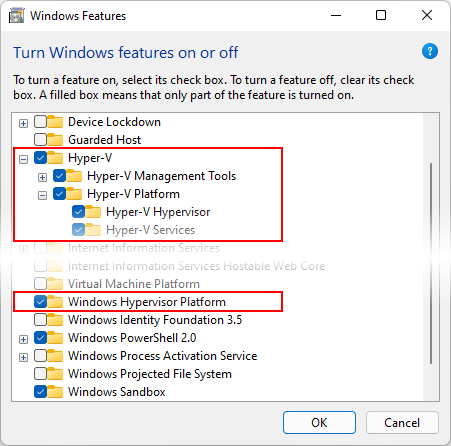
启用硬件加速才能最大化 Android 模拟器性能,我们可以启用Hyper-V或HAXM加速,这里只介绍第一种

进行这些更改后,重新启动计算机。
请确保 在 Android Device Manager 中创建 的虚拟设备是 x86 64 或基于 x86的系统映像。 如果使用基于 Arm 的系统映像,则不会加速虚拟设备,并且运行速度会缓慢。启用 Hyper-v 后,可以运行加速 Android 仿真器。HAXM加速和详细设置可参考:如何使用 Android 仿真程序 & 启用硬件加速
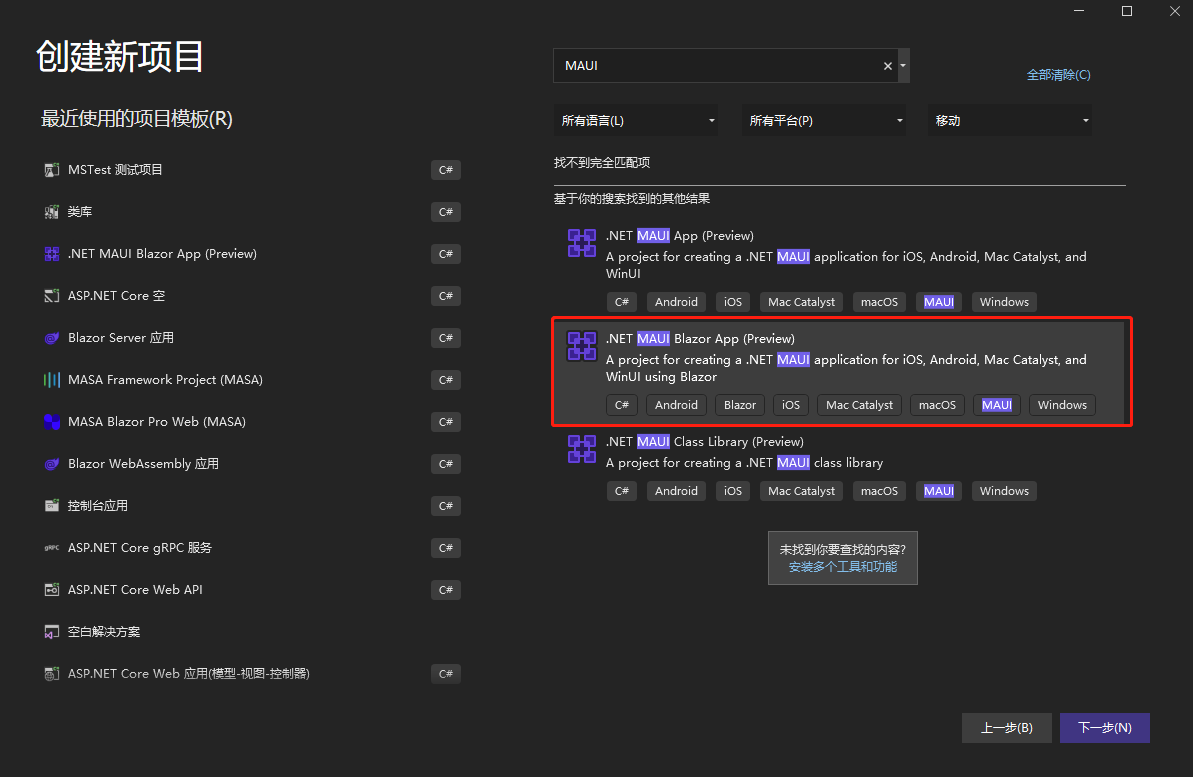
创建项目选择.NET MAUI Blazor App。这样的话我们就能使用Blazor View来写UI界面了
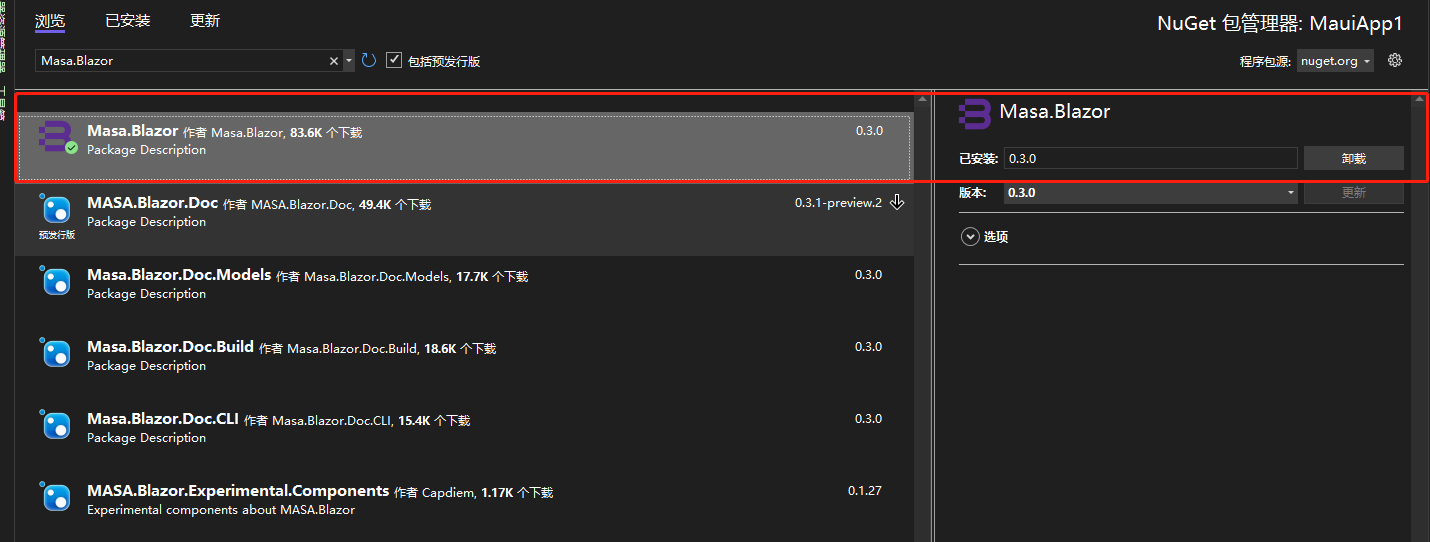
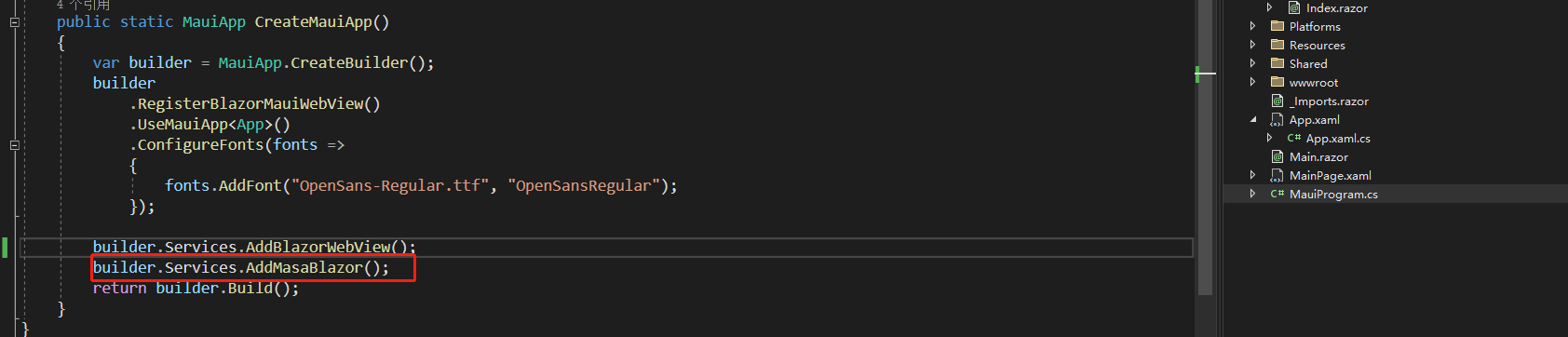
在nuget中安装Masa.Blazor,并在MauiProgram.cs文件中注册相关服务

1 | builder.Services.AddMasaBlazor(); |
CreateMauiApp()方法简单理解:在启动方法中,调用了RegisterBlazorMauiWebView()构建器对象的扩展方法,然后将 BlazorWebView 本身添加到具有该builder.Services属性的 DI 容器的 Services 集合中。这将执行依赖注入加载特定于平台的视图以呈现输出 HTML,因为每个平台都有自己的 Web 引擎,BlazorWebView(从View继承)控件,它能够在运行时处理 Razor 组件并生成其等效的 HTML。该 HTML 将使用平台的本机 Web 引擎呈现,而无需任何 Web 服务器的参与。
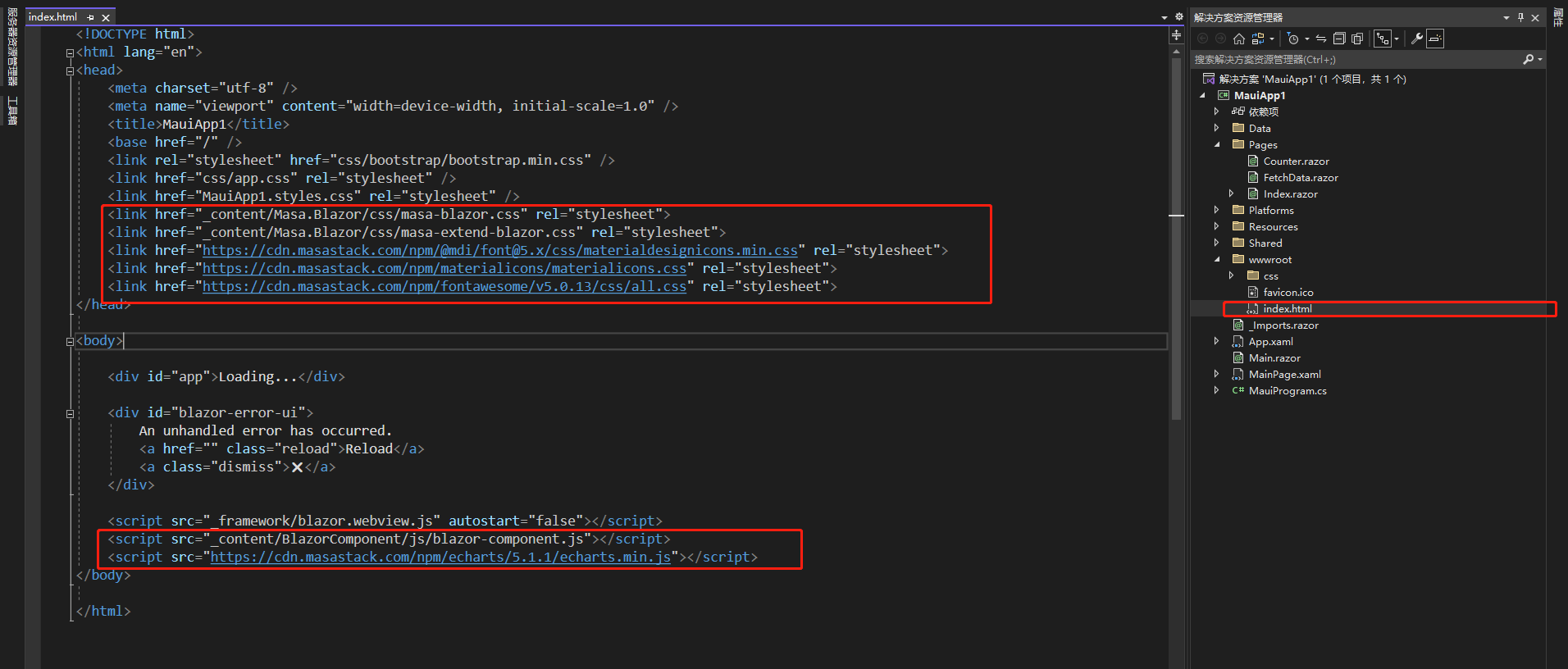
wwwroot/index.html 中引入样式、字体、脚本
1 | <link href="_content/Masa.Blazor/css/masa-blazor.css" rel="stylesheet"> |
注意:1.MAUI项目中需要在index.html中引入这些文件,而不是像Blazor那样是在Pages/_Layout.cshtml中。
2.从Masa Blazor0.3.0开始采用和微软相同的命名规范(大驼峰),MASA改成了Masa所以升级了0.3.0和之后的版本要注意别写错了,不然会找不到样式文件和js文件
在_Imports.razor文件中引用Masa.Blazor,BlazorComponent命名空间,这样我们就不用每个文件都去引用一遍了
我们先在布局页MainLayout.razor中搞出我们页面的大概布局,顶部需要一个Toolbar工具条,底部是底部导航,中间是我们的子页面
这样一种常规的布局页面,点击工具条上面的菜单我们可以切换主题颜色,我们来用Masa Blazor简单实现下。
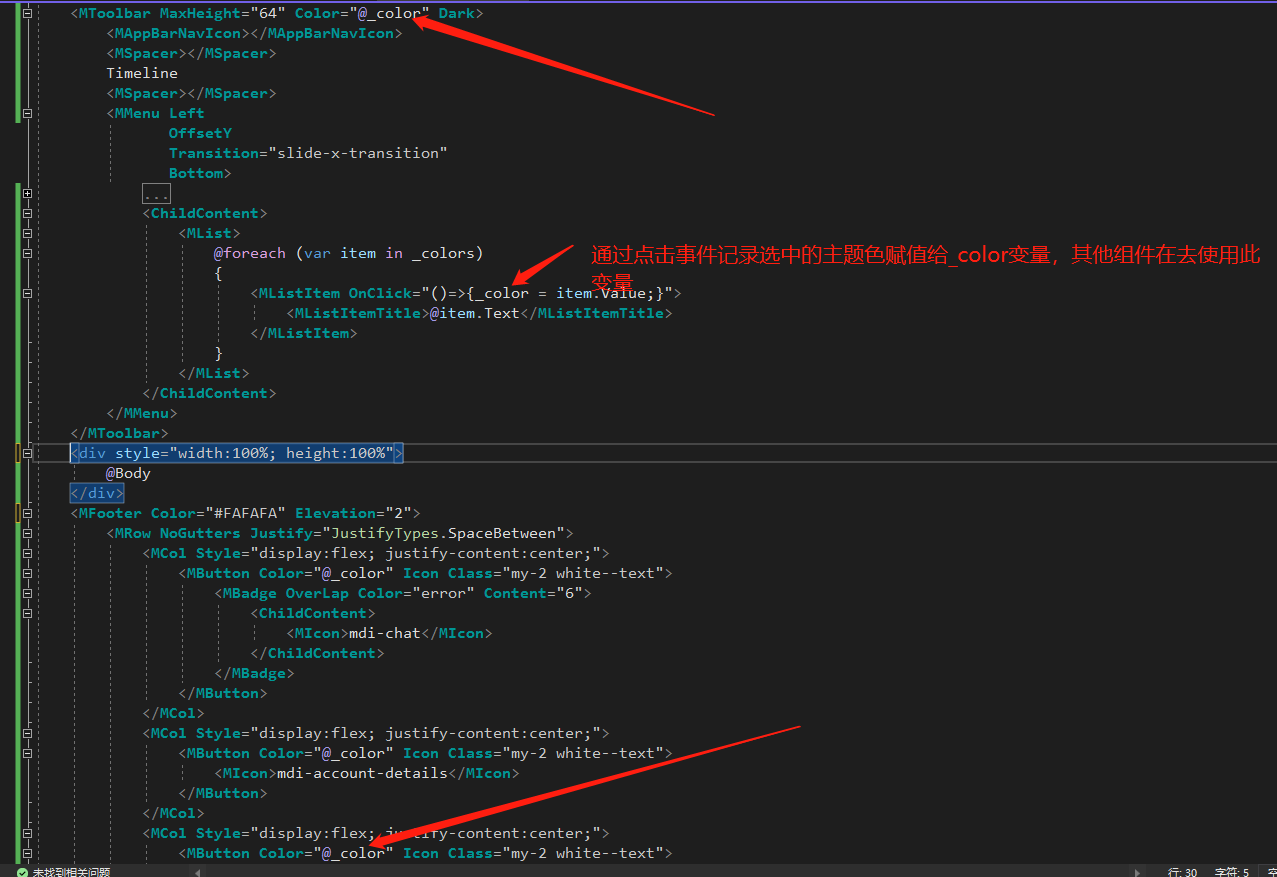
顶部工具条我们主要用到了MToolbar组件和MMenu组件,底部因为BottomNavigation组件官网暂时暂时还没有,后面版本才会出来,影响不大,我们先用MFooter组件代替。这样我们布局模板页已经搞好了,全局的颜色我们通过变量存起来,通过MMenu选中的值来进行控制
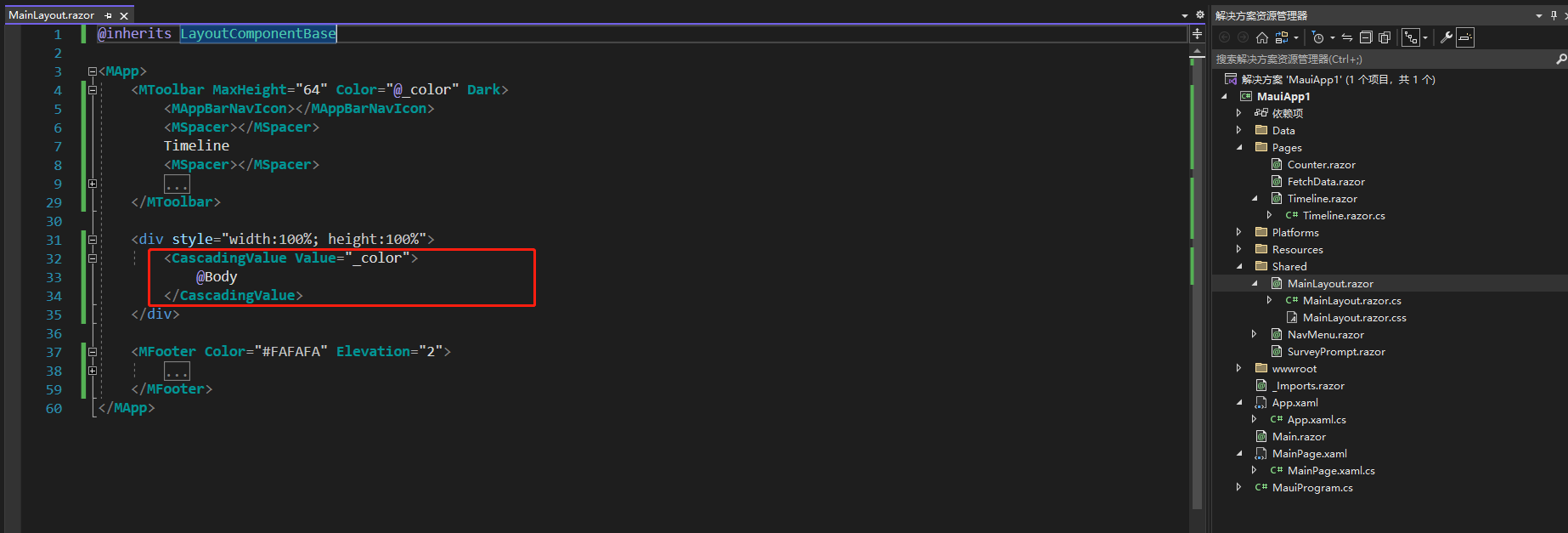
Mainlayout.razor完整代码:
1 | @inherits LayoutComponentBase |
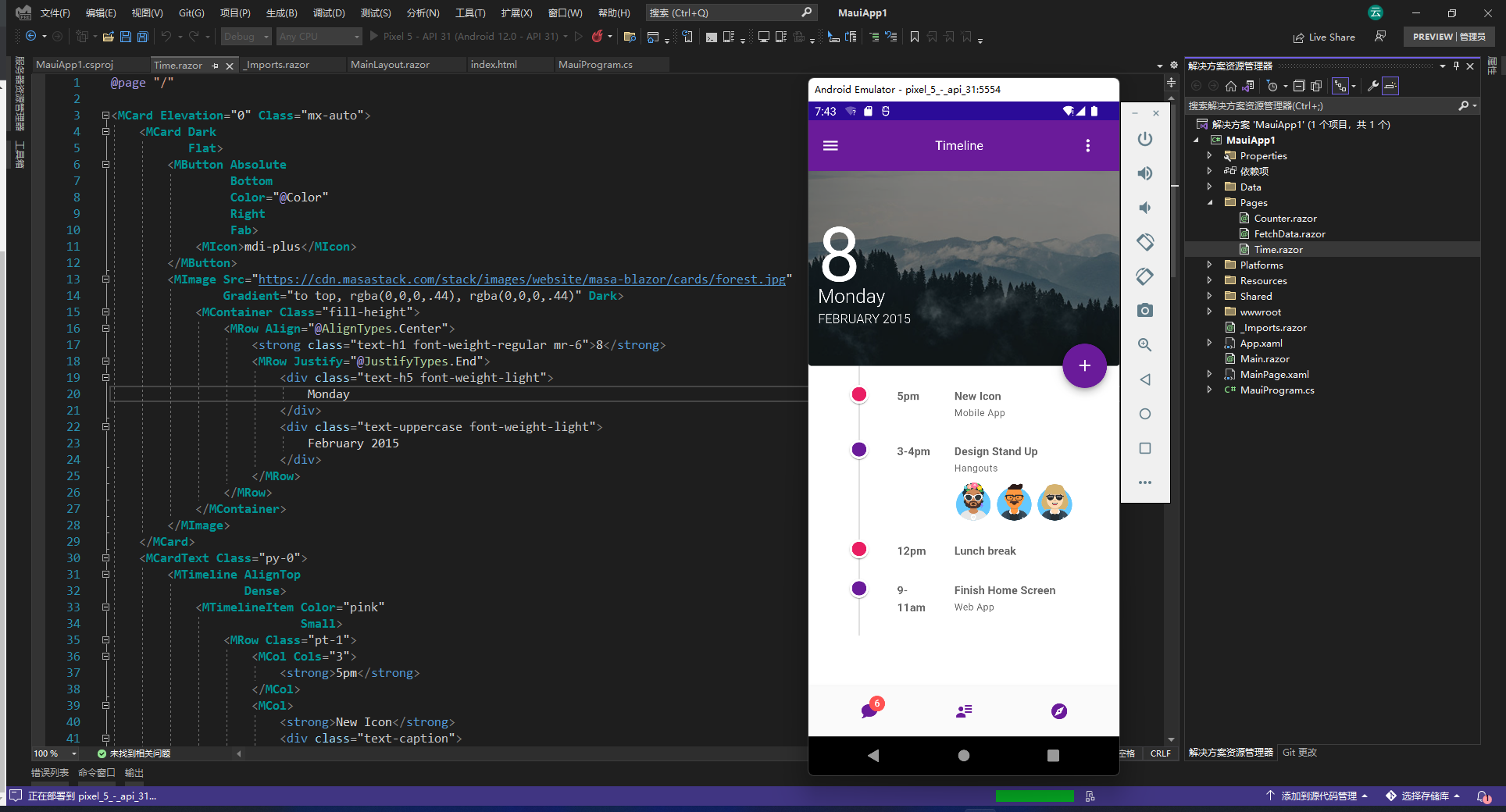
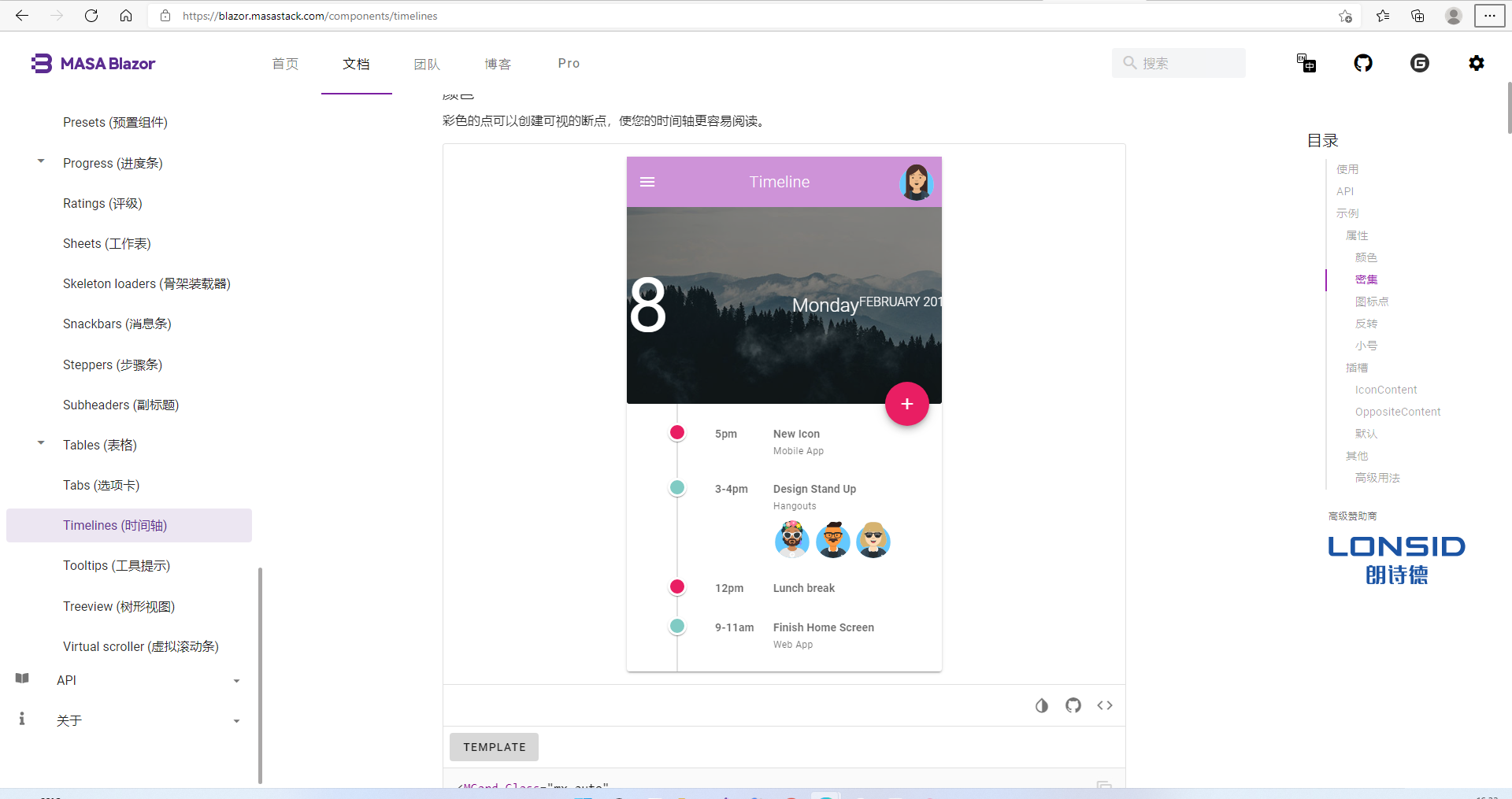
接下来我们再来实现Body页面,Body页面就是我们的主要内容了。这里我们可以去Masa Blazor官网找一下Timelines组件直接使用,刚好官网有移动端Timeline的示例demo,只是示例没有改变颜色的功能,没关系我们拿过来改一改。

我们把代码Copy过来,去掉他顶部的工具条,因为我们顶部已经在布局页面里写过了,而且是应用在每个子页面的,所以这里就不用在写了。但是这里要考虑怎么把_color参数传到Timeline页面里面,这里我们用到了级联参数,通过 CascadingValue 来把参数传递给子页面,子页面通过CascadingParameter来接收,这样我们在子页面里就可以拿到颜色变量了。

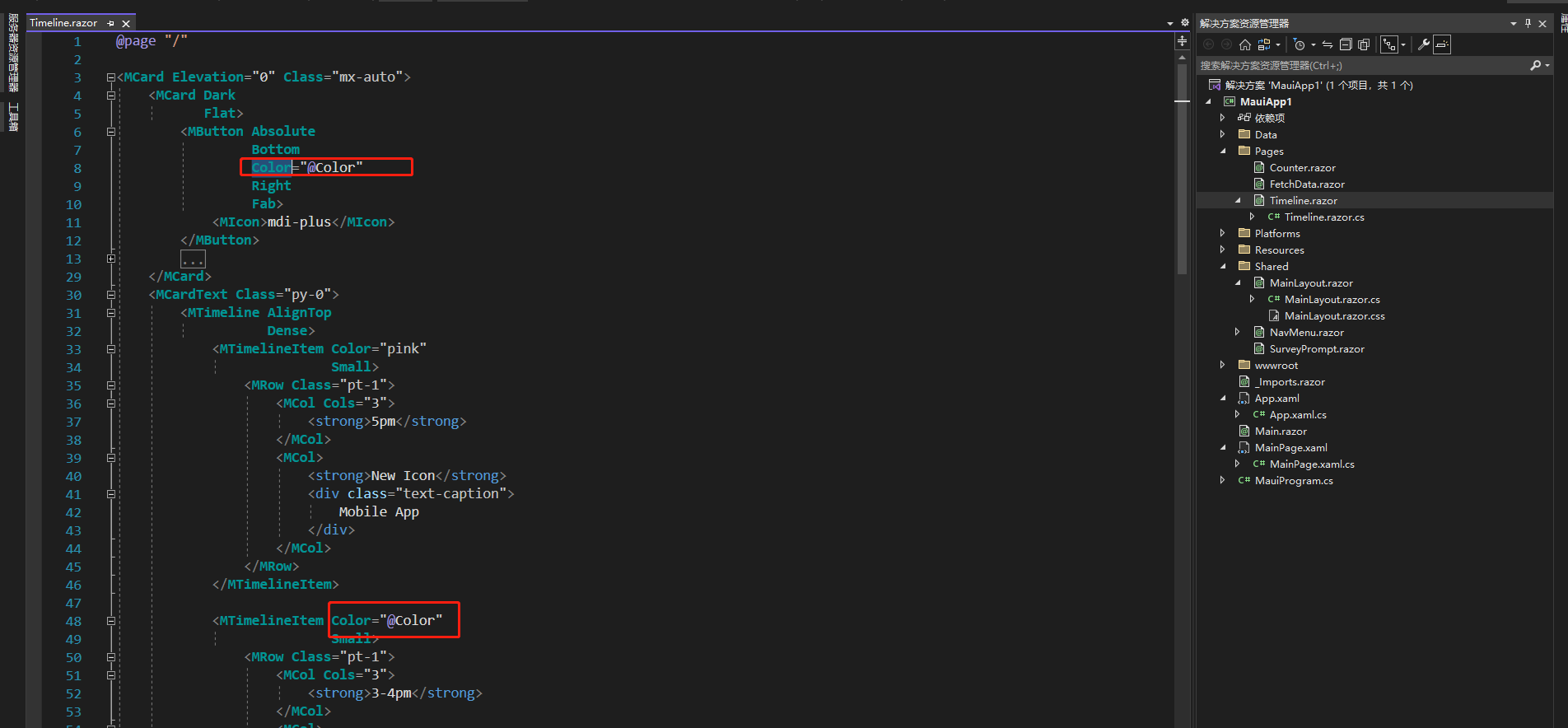
Timeline.razor完整代码:
1 | @page "/" |
然后我们把这个页面想要随着主题色变动的颜色改成通过Color变量控制就好了。
这样我们就完成了一个时间轴页面并且可以切换主题色,这里我们还可以基于这个示例加一些功能,比如点击这个+号按钮去弹窗再去添加一个时间任务去渲染到页面上,也是挺简单的,就不做演示了。本篇文章主要介绍了在MAUI中如何使用Masa Blazor,并做了一个小demo。抛砖引玉,大家也可以尝试用MAUI + Blazor去做一些应用体验一下。
Blazor 是一个使用 Blazor 生成交互式客户端 Web UI 的框架:
Blazor 优势:
1. 使用 C# 代替 JavaScript 来编写代码。
2. 利用现有的 .NET 库生态系统。
3. 在服务器和客户端之间共享应用逻辑。
4. 受益于 .NET 的性能、可靠性和安全性。
5. 在 Windows、Linux 和 macOS 上使用 Visual Studio 保持高效工作。
6. 以一组稳定、功能丰富且易用的通用语言、框架和工具为基础来进行生成。
大家好,我是开源项目 MASA Blazor 主要开发者之一,如果你还不了解MASA Blazor,可以访问我们的 官网 和博客 《初识MASA Blazor》 一探究竟。简单来说,MASA Blazor 是一个基于 Material Design 设计语言的 Blazor 组件库,dotNET开发者只需或者甚至不需要懂得 javascript 就能开发一个企业级中后台系统。
我这次分享的主题是《使用MASA Blazor开发一个标准的查询表格页》,我会先从创建项目开始手撸一个没有任何技巧的查询表格页,然后我会分享一些技巧和封装的组件,实现快速开发。
MASA Blazor是一个Blazor的 UI 组件库。就像大家写前端熟知的 Bootstrap, Ant Design 一样。
MASA Blazor 官网地址:https://blazor.masastack.com
MASA Blazor Github 地址:https://github.com/BlazorComponent/MASA.Blazor
MASA Blazor Gitee 地址:https://gitee.com/blazorcomponent/MASA.Blazor
MASA Blazor Pro 演示地址:https://blazor-pro.masastack.com/dashboards/ecommerce
MASA Blazor Pro Github 地址:https://github.com/BlazorComponent/MASA.Blazor.Pro
Blazor 允许您使用c#而不是 JavaScript构建交互式web UI。 Blazor 应用由可重用的 web UI 组件组成,这些组件使用 c#、HTML 和 CSS 实现。客户端和服务器代码都是用 c#编写的,允许您共享代码和库。
Blazor 是一个使用 .NET 生成交互式客户端 Web UI 的框架:
使用 .NET 进行客户端 Web 开发可提供以下优势:
看到这里有些小伙伴手中的瓜已经要丢出来了,的确有部分是夸大了的,起码 VS 在三个平台高效工作这事儿,嗯。。。其他的继续吃瓜吧
Blazor 允许您使用c#而不是 JavaScript构建交互式web UI。 Blazor 应用由可重用的 web UI 组件组成,这些组件使用 c#、HTML 和 CSS 实现。客户端和服务器代码都是用 c#编写的,允许您共享代码和库。
Blazor 是一个使用 .NET 生成交互式客户端 Web UI 的框架:
使用 .NET 进行客户端 Web 开发可提供以下优势:
看到这里有些小伙伴手中的瓜已经要丢出来了,的确有部分是夸大了的,起码 VS 在三个平台高效工作这事儿,嗯。。。其他的继续吃瓜吧