体验了一把最近很火的开源项目-MASA Blazor
前言
很惭愧直到去年底才接触到Blazor。那什么是Blazor呢?相信大家都看过官方文档的详细说明,另外MASA团队也有不错的说明介绍 。用官方的话说Blazor是一个交互式客户端Web UI的框架,并且使用C#开发而不是JavaScript。好了言归正传,事情的起因是这样的,公司组织内部竞赛需要用Blazor做一个简单的网页。为了可以更好的做出效果就简单的尝试了几个开源组件。
开源组件选择
遇事不决先找官方Blazor 教程,跟着微软的教程会得到下面这个样子的页面。

嗯,还是挺清新的…估计会被领导喷死吧。既然官方提供的样式太清新。那就要想一下怎么弯道超车了。
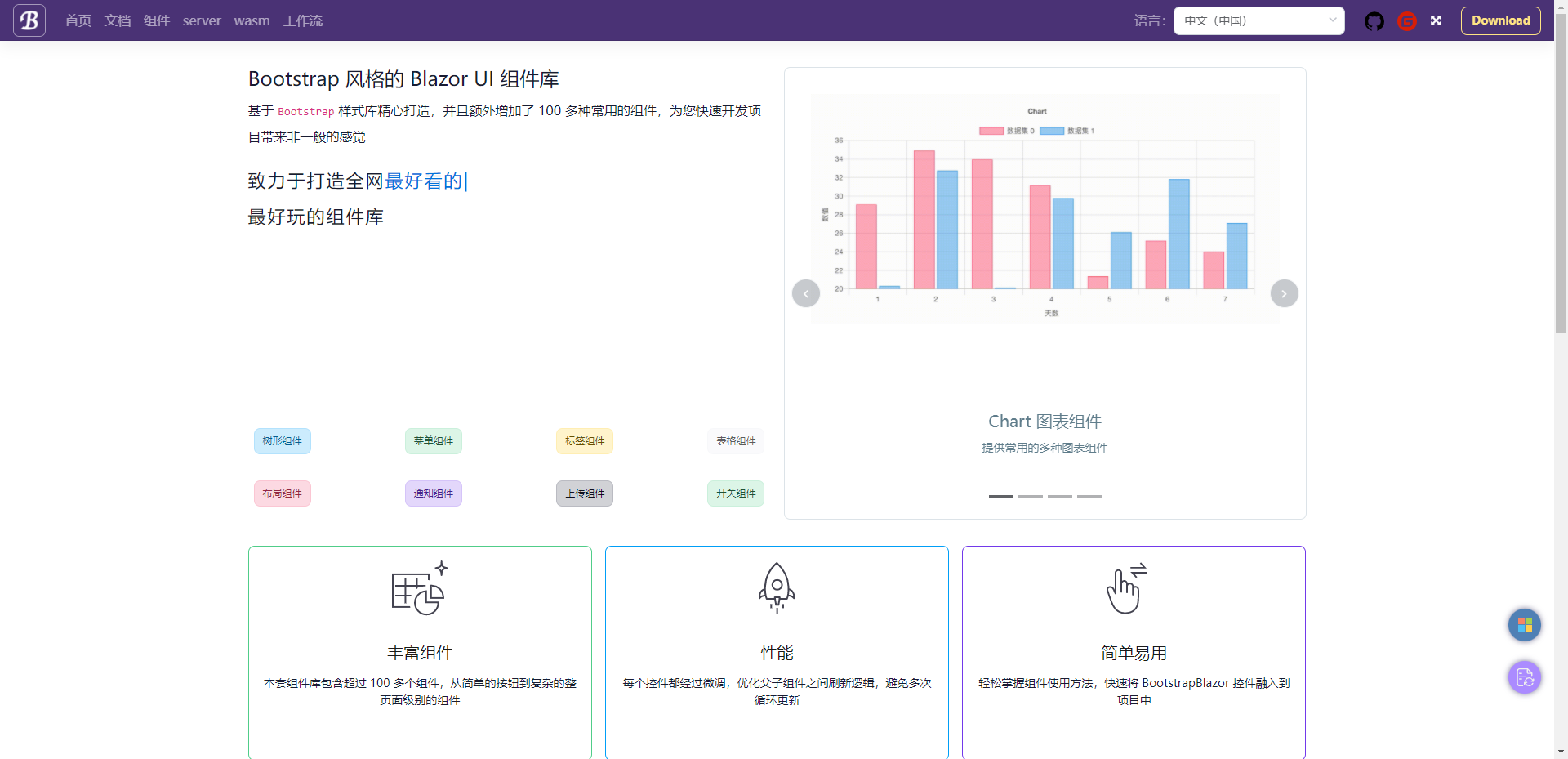
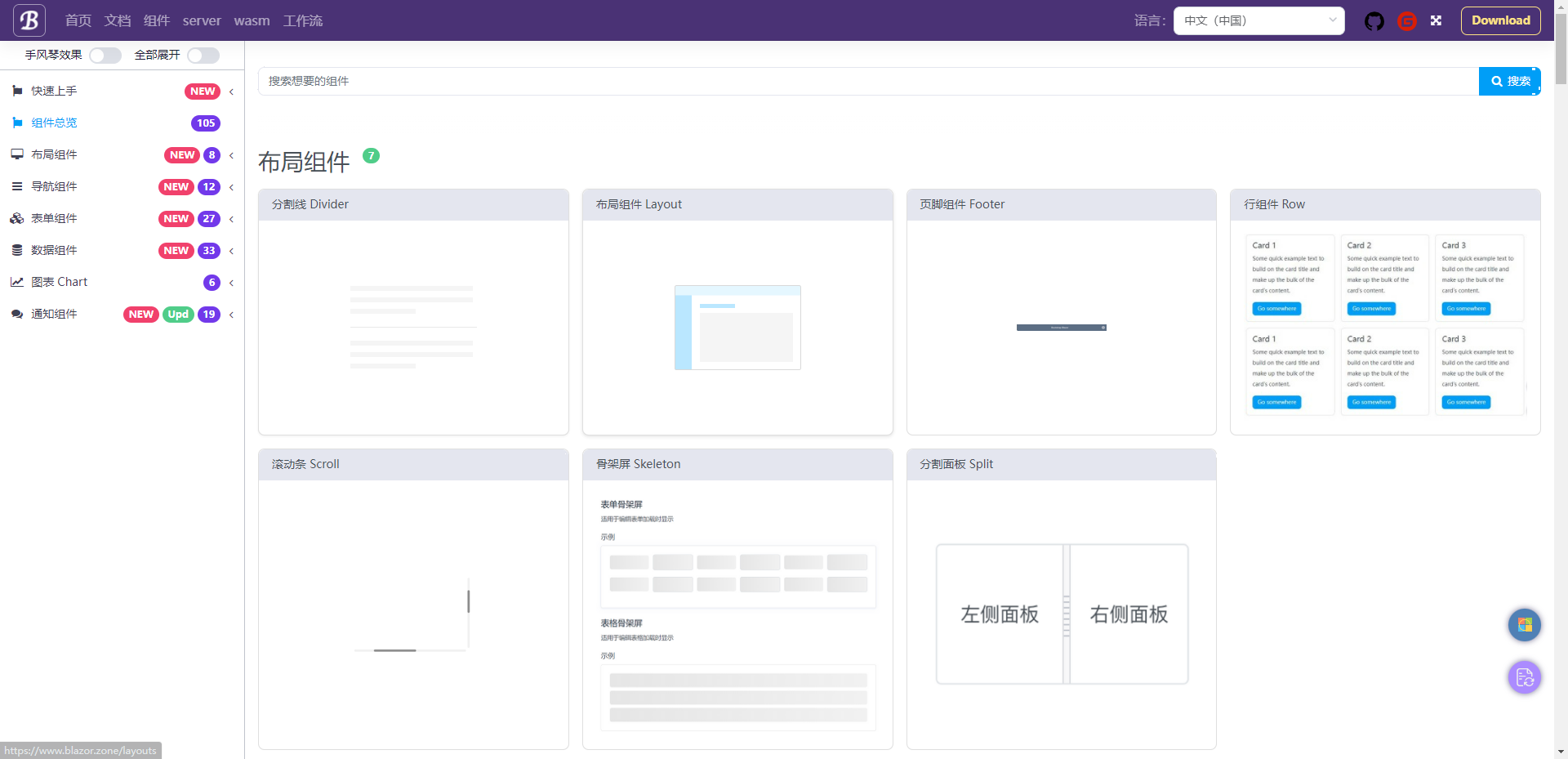
于是乎开始网上冲浪,首先想到的是Bootstrap Blazor组件库,也没有什么特别的原因可能只是因为以前经常用它写后台页面吧。打开它的文档站点是下面这样的


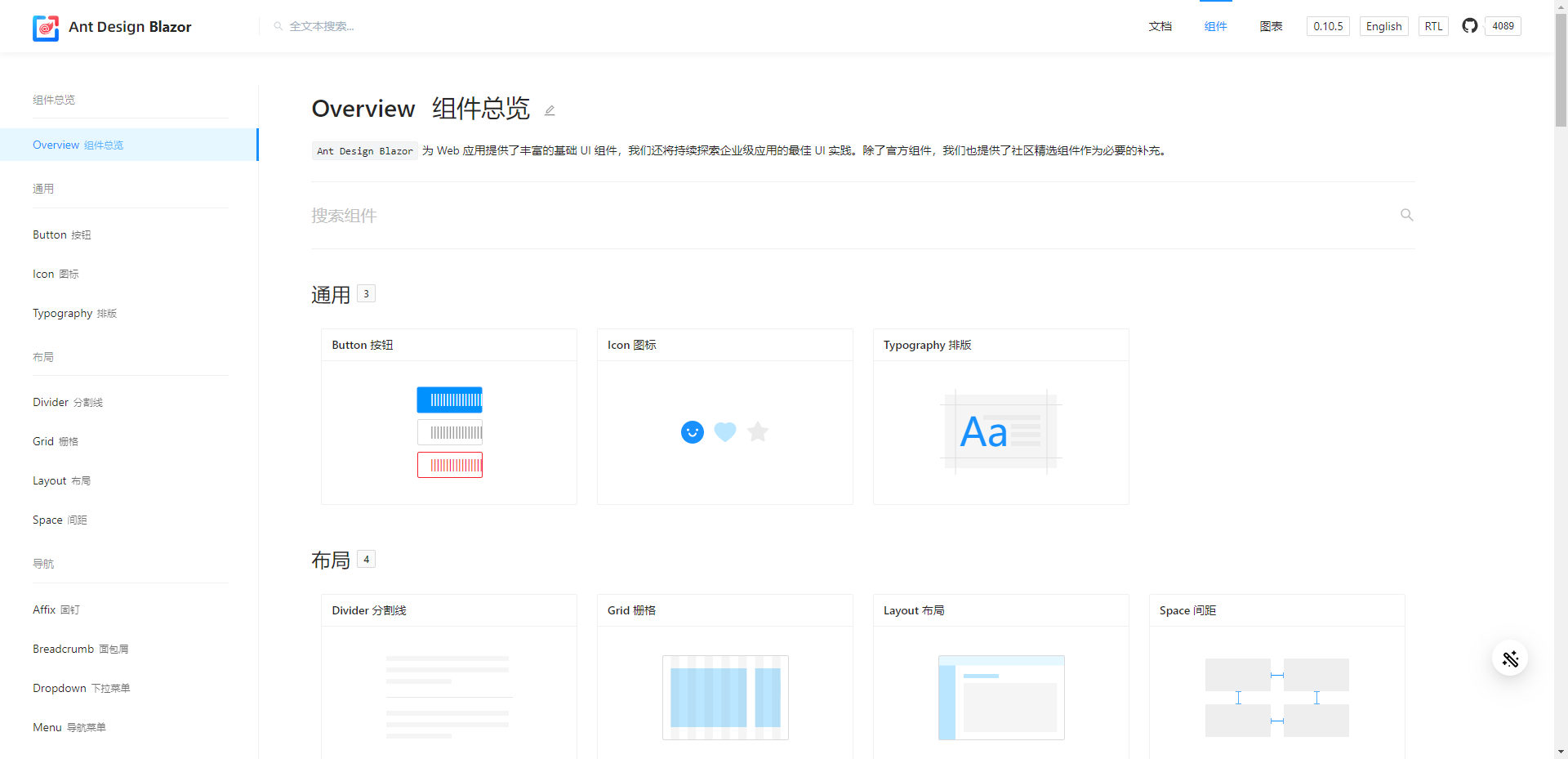
无惊无喜吧,组件库看起来还是蛮丰富的。接着在比较下Ant Design Blazor。


颜值党感觉拉不开差距,接着就看到了前几天发布的MASA Blazor。跟上面两个大名鼎鼎相比这个名气相对小了一些。不过人不可貌相海水不可瓢崴,这个官网首页高大上了不少啊。希望组件库别翻车。


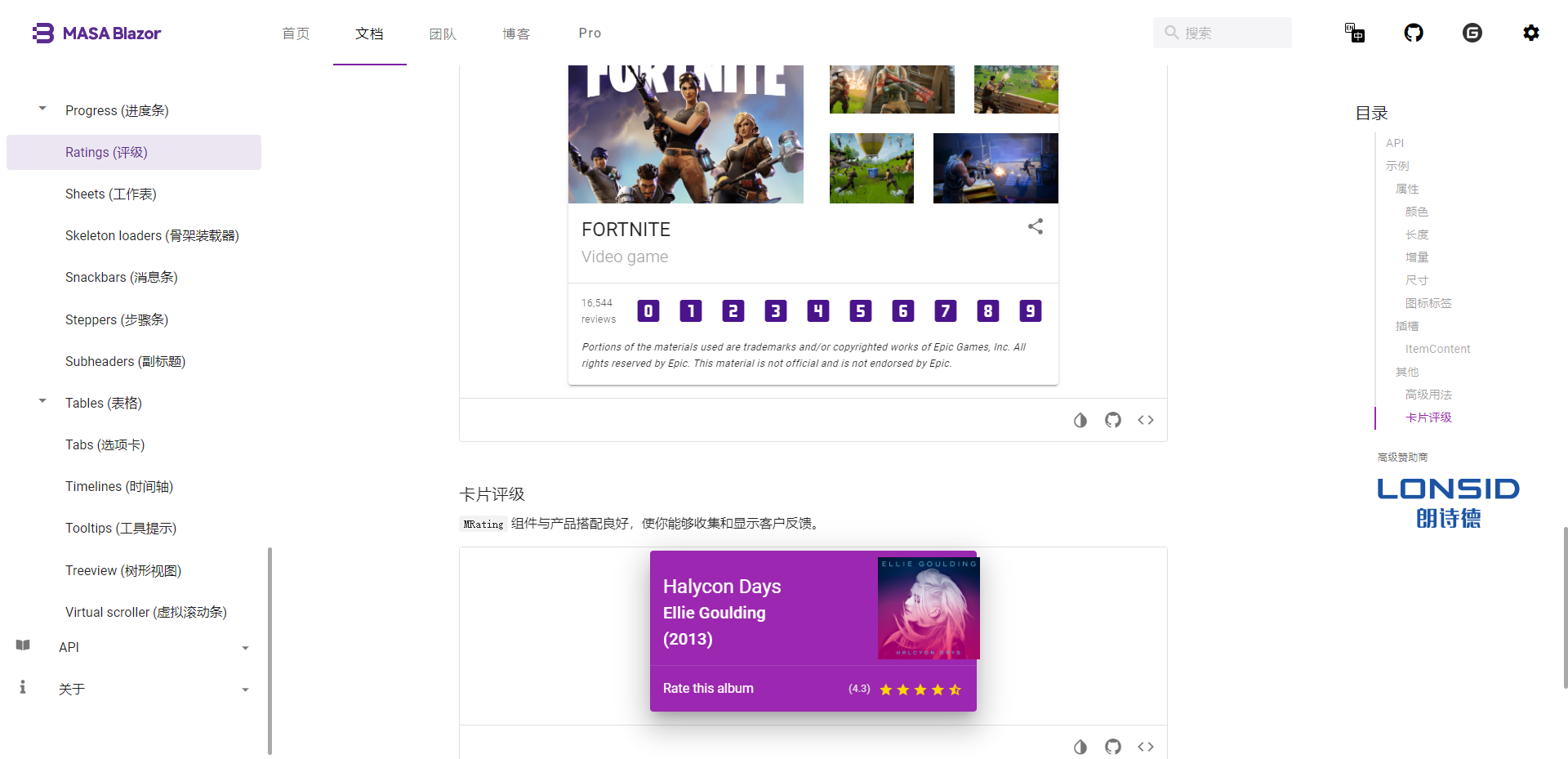
虽然说组件库是列表展示没有平铺那么直观吧,但是这几个示例做的也好看太多了。 既然好看就赶紧趁热再多了解一下,打开源码他们也是有快速创建项目模板的。这里我就直接把官方的使用介绍拿来用了。

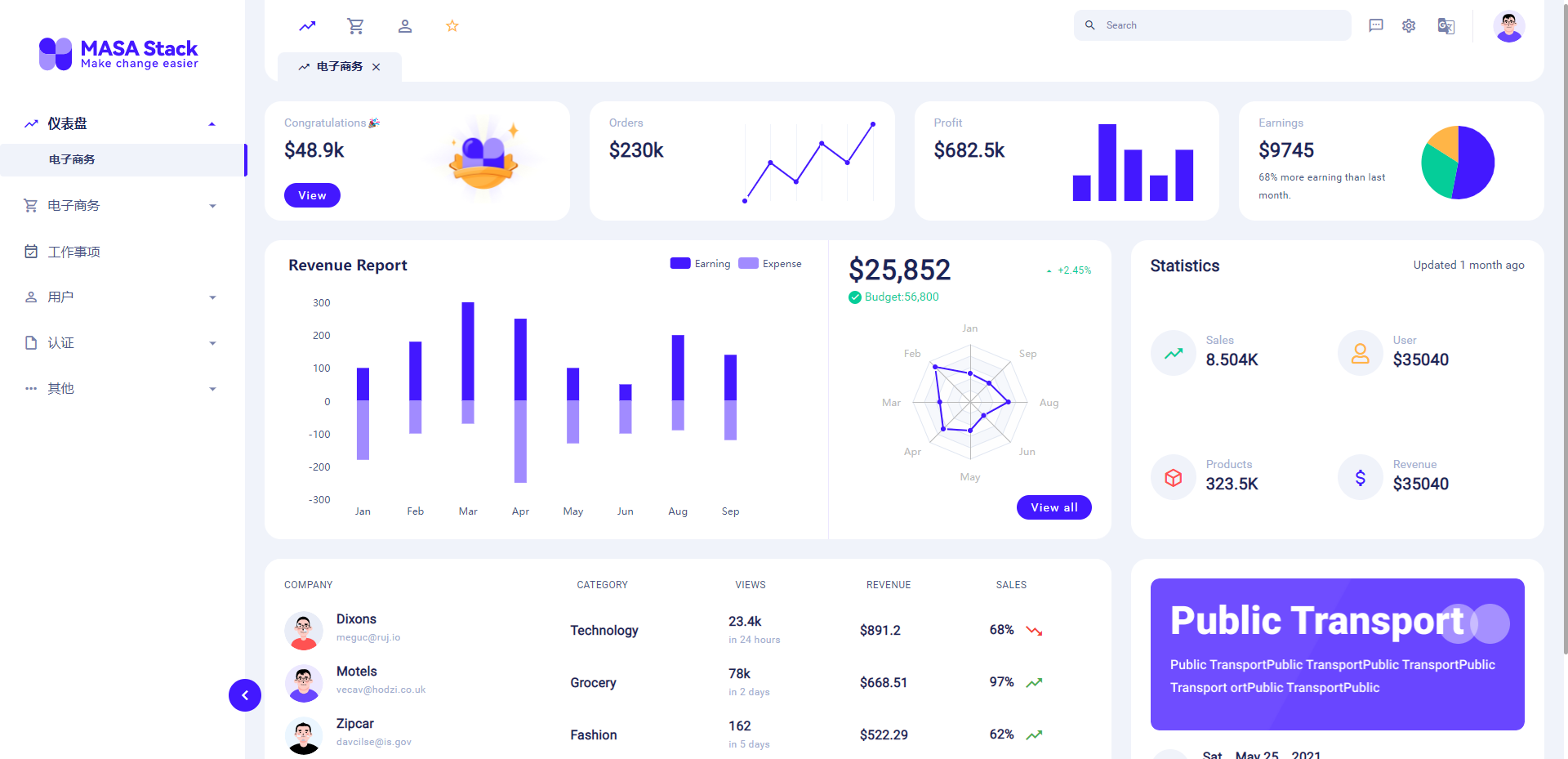
按照模板生成出来的是这个样子的,我个人是非常喜欢这种设计风格的,感觉可以省不少事。

使用MASA Blazor做个后台管理页面
1.输入框
1 | <MTextField @bind-Value="_options.Title" Label="标题"></MTextField> |

这样就完成了一个输入框并且绑定了_options.Title这个对象。查看了官网文档并且进入了官方的交流区,发现了还有更实用的技巧。使用onEnter及onSearch就可以实现回车触发检索条件了,相当于JS的onkeydown事件。
1 | <PPageHeader Title="搜索" ShowFiltersByDefault OnSearch="() => FetchList()"> |
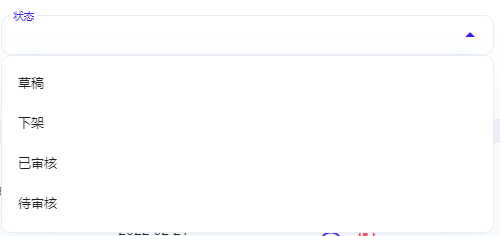
2.下拉框
1 | <MSelect Label="状态" |
这样就可以实现把枚举StateTypes直接转成下拉菜单展示了。

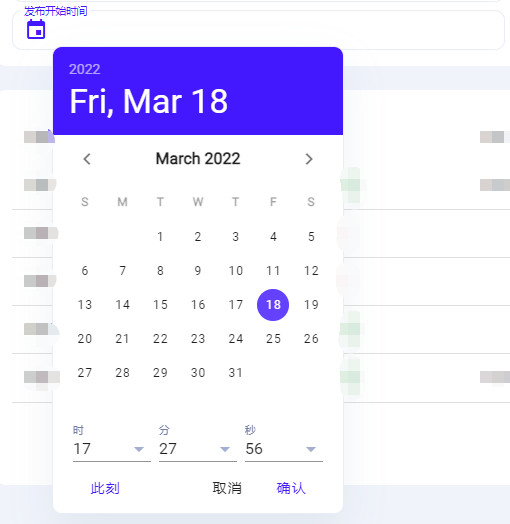
3.日期选择器
1 | <PDateTimePicker Label="发布开始时间" |

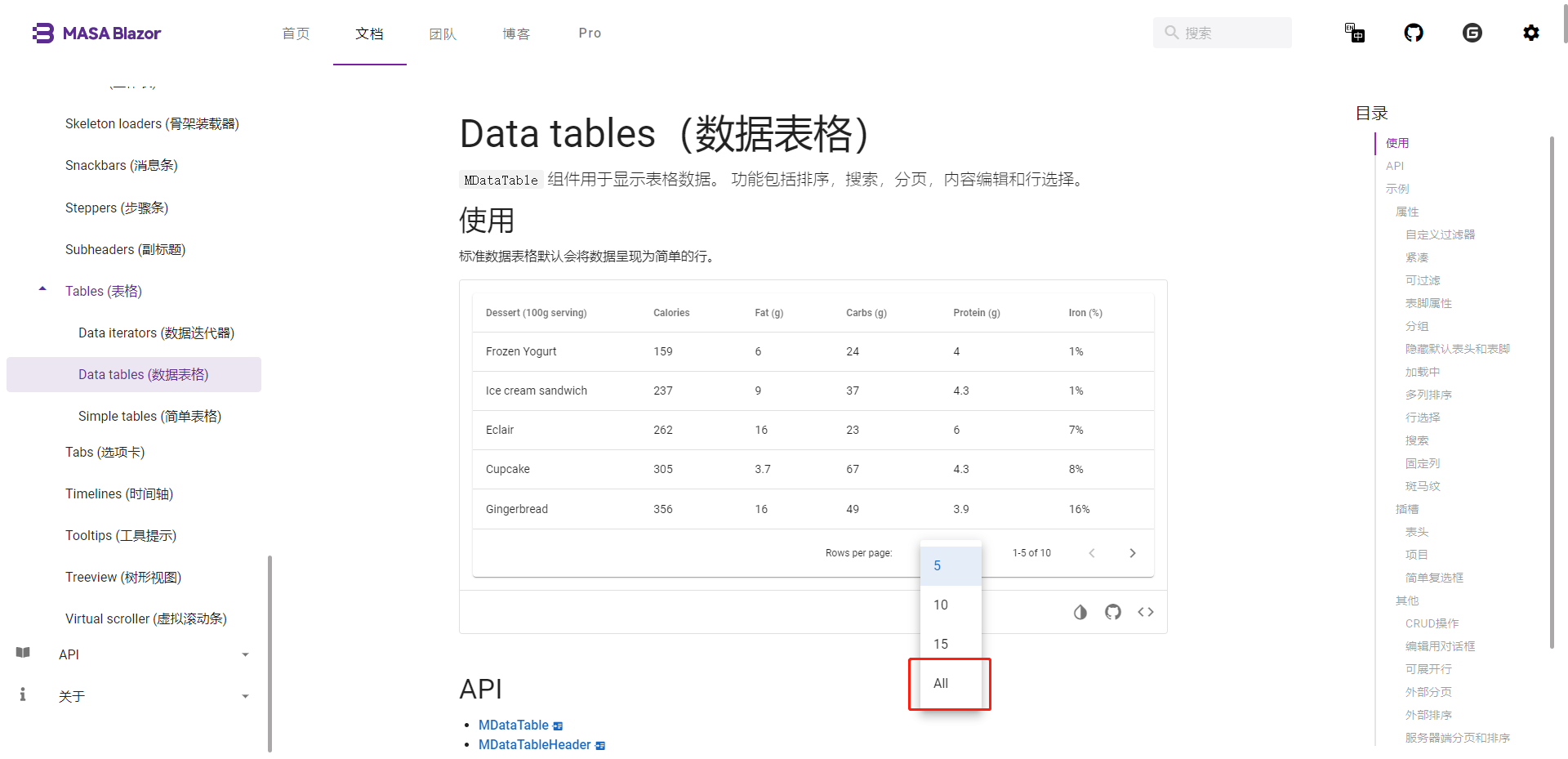
4.数据表格
数据表格这里使用的时候遇到了一个小问题。就是分页的数量。从官网的示例中可以看到这里是支持全部获取的,但真实的场景这种情况肯定是要规避的。看了官方博客使用MASA.Blazor写一个标准的查询表格页 - MASA Blogs也没有找到好的答案。

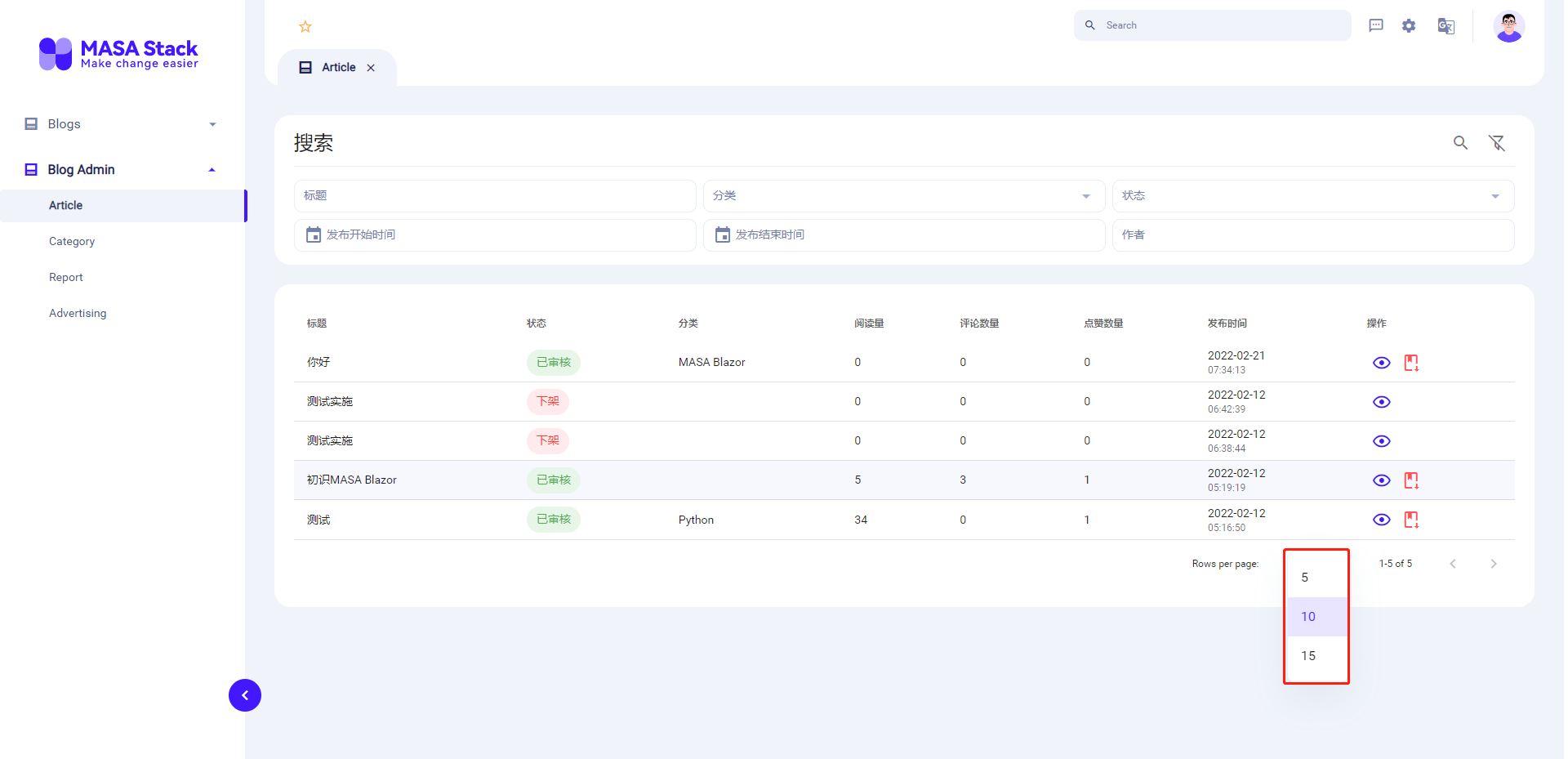
还好开发者很积极的告诉了我为什么要这样设计并且展示,也告诉了我自定义的方法。只需要对FooterProps赋值并设置ItemsPerPageOptions属性就可以了。因为后台有很多列表页面,每一个都设置一次就太麻烦了所以重写了一下MDataTable设置了默认值为每页取5,10,15条数据分别。下面是组件的使用及相关参数配置。
1 | public partial class DefaultDataTable<TItem> : MDataTable<TItem> |
下面是Headers属性的设置,这里我加了一个actions用于对数据做也写额外的操作。比如编辑,删除这些。
1 | private readonly List<DataTableHeader<BlogInfoListViewModel>> _headers = new() |
下面是组件的使用及效果。
1 | <DefaultDataTable Headers="_headers" |

分页改掉了,并且一个后台的管理页面也差不多出来了。虽然没有官方模板做的那么优雅,但是看起来整体还是挺舒服的。
5.表单对话框
这里使用弹窗做了个审核下架的功能。使用了预置组件里面的FormModal。很简单的可以写一个对话框。
1 | <FormModal Visible="_withdrawModalVisible" |
6.单选按钮
单选按钮是用在表单对话框里根据枚举做单选。放在FormModal的插槽里使用的。
1 | <MRadioGroup @bind-Value="Data.ReasonType" TValue=ReasonTypes> |
7.多行文本框
该组件我依然是在FormModal使用的,很简单直接贴代码。
1 | <MTextarea Label="原因详情" |
完整的对话框展示

个人感触
首先很感谢开发者可以提供一个好用美观且免费的组件库。感谢对开源做出的贡献,让我做页面的时候多了一个选择。当然也是全程跟着官方的文章一步步来的,传送门MASA Blazor入门这一篇就够了 - MASA Blogs。分享的初衷可能相比于官方更想说明,怎样可以简单优雅的做出来一个实际的页面。当然也参考了很多的文章,咨询了开发者。这里很喜欢官网上的一句话希望与大家共勉。“MASA Blazor 不是 一个个人秀。 是一群非常活跃和投入的技术人员组成的团队,想要通过不断努力为开发人员带来更好的体验。
体验了一把最近很火的开源项目-MASA Blazor
https://blogs.masastack.com/2022/03/28/masa/framework/masa-blazor/4.体验了一把最近很火的开源项目-MASA Blazor/